我想小戴應該無人不知無人不曉吧XD
小戴 == 戴資穎 == 台灣之光 == (羽球)世界球后
在下小的我是小戴的瘋狂粉絲,
回溯小戴上一次參加國際賽已經是 3 月全英公開賽了,
比賽結果當然也是 女單金牌 囉:D
咳咳..... 我好像扯遠了XD
總之今天的課題就是要用 JavaScript 來關心一下咱們小戴與其他世界好手的 World Rankings情況!
事情是這樣的,
BWF (Badminton World Federation, 世界羽球聯盟) 在網站有釋出世界排名及積分等資料,
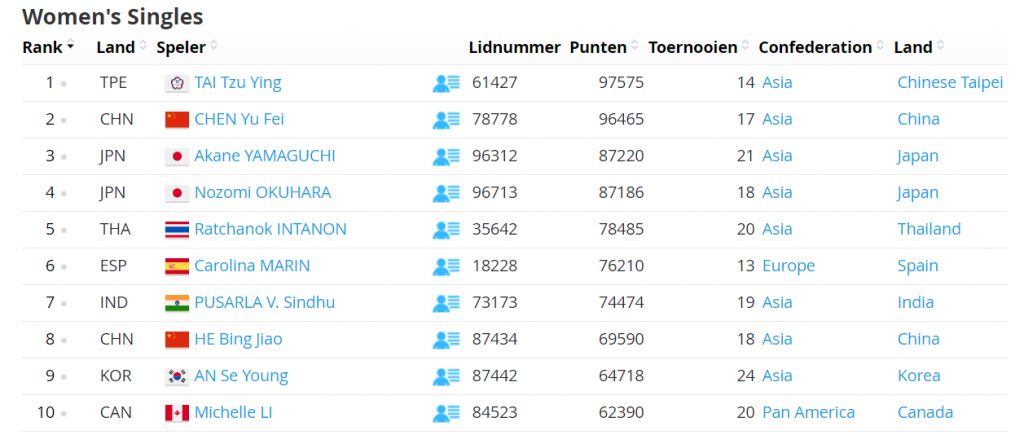
BWF World Rankings
像這樣:
有沒有看到我家小戴高掛第一
這邊小小跟大家科普一下前 5 名羽球女單名將:戴資穎、陳雨菲、山口茜、奧原希望、依瑟儂
好,總之最近因為疫情的關係無賽可打,
我們這些小戴粉絲可能會很擔心小戴與前幾名的差距多少之類的,
於是我們就要拿 BWF 所提供的資料來運用囉~
今日我們是要用 json 格式的資料,再用 JavaScript 處理顯示在網頁上,
當然我知道板上很多很強的大大會直接去爬網頁資料再用 Python 做資料清理之類的啦,
但小的比較弱這邊就用高級手工藝來弄成 json 資料XD
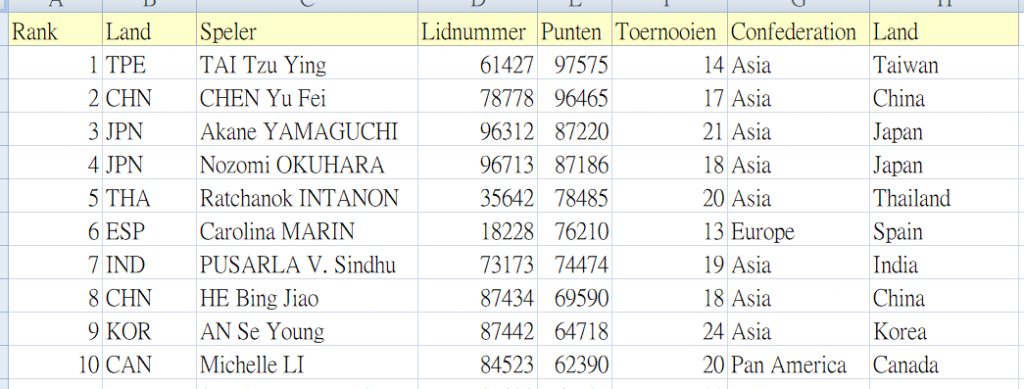
先將網頁資料貼到 Excel 中,貼上去格式可能會有點跑掉,要自己整理一下,整理成以下這樣↓
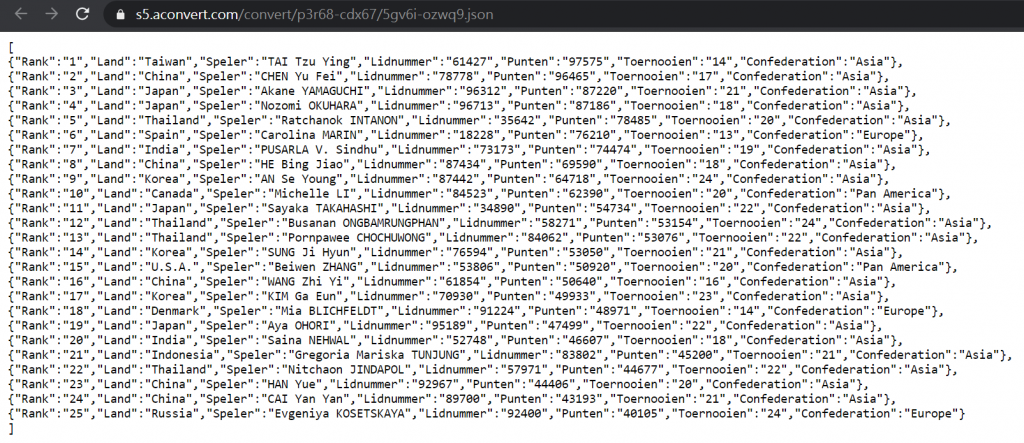
再將 .xls 轉成 .json 格式
網路上找一下關鍵字應該都滿多工具可以用的,我用的是這個→ XLS轉JSON - 在線轉換文檔文件
(PS. 如果有中文字轉換時會有亂碼)

轉換完格式就會像以上這樣,要存下來或複製起來都可以,
然後我們就可以開始來玩囉:D
let players = [
{"Rank":"1","Land":"Taiwan","Speler":"TAI Tzu Ying","Lidnummer":"61427","Punten":"97575","Toernooien":"14","Confederation":"Asia"},
{"Rank":"2","Land":"China","Speler":"CHEN Yu Fei","Lidnummer":"78778","Punten":"96465","Toernooien":"17","Confederation":"Asia"},
{"Rank":"3","Land":"Japan","Speler":"Akane YAMAGUCHI","Lidnummer":"96312","Punten":"87220","Toernooien":"21","Confederation":"Asia"},
{"Rank":"4","Land":"Japan","Speler":"Nozomi OKUHARA","Lidnummer":"96713","Punten":"87186","Toernooien":"18","Confederation":"Asia"},
{"Rank":"5","Land":"Thailand","Speler":"Ratchanok INTANON","Lidnummer":"35642","Punten":"78485","Toernooien":"20","Confederation":"Asia"},
....... // 後略
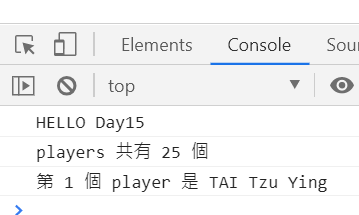
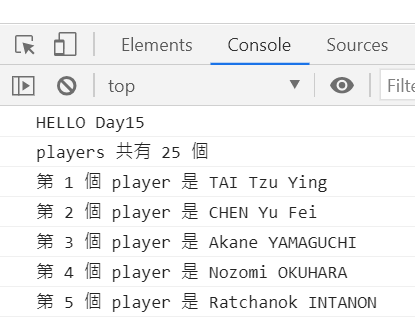
console.log(`players 共有 ${players.length} 個`); // 看陣列個數
console.log(`第 1 個 player 是 ${players[0].Speler}`); // 看取不取得到陣列第 1 個元件的值

很好,看來資料沒問題了,
讓我們繼續往下走吧~
<table>
<tr>
<th>名次</th>
<th>選手</th>
<th>差距(分)</th>
</tr>
<tr>
<td>2</td>
<td>Nozomi OKUHARA</td>
<td>9067</td>
</tr>
<tr>
<td>3</td>
<td>CHEN Yufei</td>
<td>9088</td>
</tr>
</table>

但我們想要用程式直接幫我們弄好這一切,
並不想要還用高級手工藝一個一個貼上,對吧?
因此我們該怎麼做呢?
<table id="diffScroreResult"></table>
在 JavaScript 就可以透過 id 的方式取得該元素,像這樣:
const tableElement = document.getElementById("diffScroreResult");
那我們要如何用程式設定該元素的在網頁呈現方式呢?
元素有一個屬性叫 innerHTML,
可以直接在裡面下 html 標籤等內容,
像這樣:
tableElement.innerHTML = `<tr>
<th>名次</th>
<th>選手</th>
<th>差距(分)</th>
</tr>
<tr>
<td>2</td>
<td>Nozomi OKUHARA</td>
<td>9067</td>
</tr>`;
到網頁就可以看到這段程式有發揮作用:
(PS. 當然除了 innerHTML 還有別的控制元素的方式,
但今天是第三週第一天,
我們先用最簡單的 innerHTML 來完成需求吧!)
for ( let i=0; i<players.length; i++){
console.log(`第 ${i+1} 個 player 是 ${players[i].Speler}`);
}

看起來沒太大問題了,大膽的上吧!
const tableElement = document.getElementById("diffScroreResult");
let tableHTMLStr = `<tr><th>名次</th><th>選手</th><th>差距(分)</th></tr>`; // 表格標頭
for ( let i=1; i<players.length; i++){ // 要從第 2 個開始,因為小戴自己是基準
// 其實可以合成 1 行,拆 2 行只是方便閱讀
tableHTMLStr += `<tr><td>${players[i].Rank}</td><td>${players[i].Speler}</td>`;
tableHTMLStr += `<td>${players[0].Punten - players[i].Punten}</td></tr>`; // 都拿小戴的積分去扣其他選手的積分
}
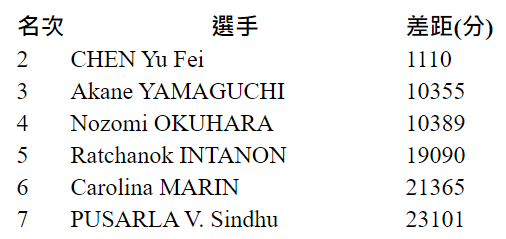
tableElement.innerHTML = tableHTMLStr;

大功告成! (是說第 2 名分數離小戴好近 =口=)
當然你覺得表格沒有線不好閱讀,
可以自己加 CSS 啦~
這就不在本日課題範圍了XD
之後當然也會有用 JavaScript 設定元素 CSS等屬性的複習,
就敬請期待吧:D
